Hosting Static Web บน Google Cloud Storage (GCS)
Google Cloud Storage เป็น Service ที่เก็บข้อมูลโดยใช้พื้นที่แบบออนไลน์หรือ บนคลาวน์
ทำการ อัพโหลด เว็บ Html ( Vue ) บน Google Cloud Storage แบบบ้าน คลิกๆ ลากๆ วางๆ
ก่อนอื่นเอาเว็บก่อน
มี static web สักตัว ในที่นี้ใช้ VueJs build ออกมา นำผลลัพท์ไปไว้ใน GCS
$ vue create web
$ cd web
edit เพื่อเปลี่ยนหน้าตานิดหน่อย - App.vue
....
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<h1>Hello GCS</h1>
</div>
</template>
...
...
yarn serve
$ yarn serve

yarn build
$ yarn build
จะได้เป็น Folder dist มา
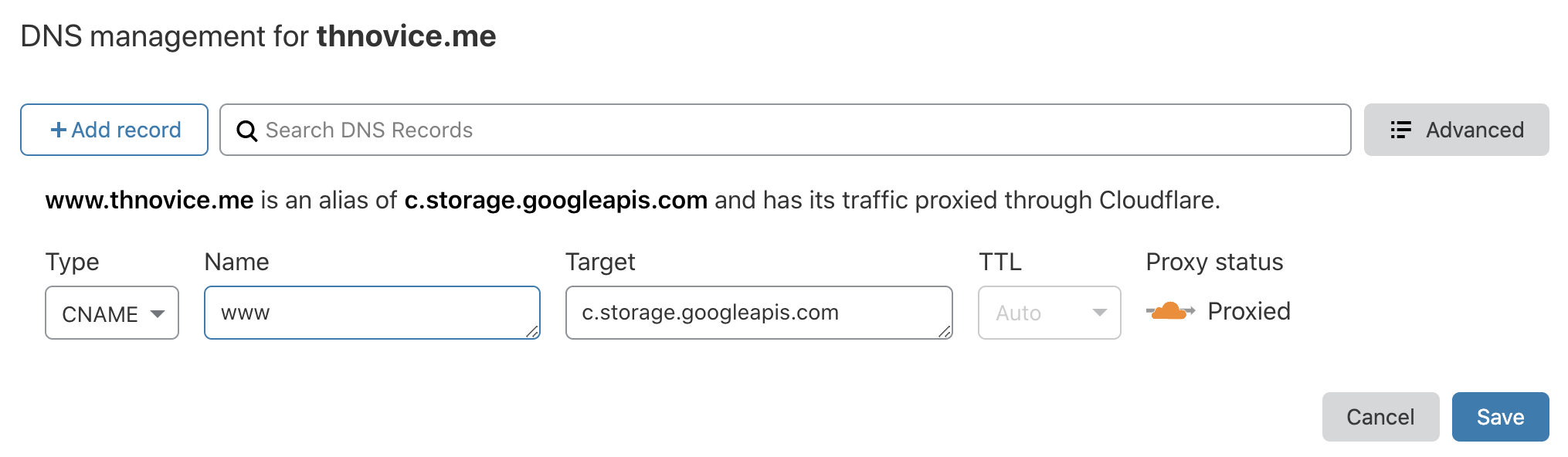
ทำการ Create Record CNAME กับ Domain
ในที่นี้ใช้ Cloudflare
โดยทำการ set name เป็น subdomain ที่เราต้องการ ในที่นี้เป็น www โดยที่ data target เป็น c.storage.googleapis.com

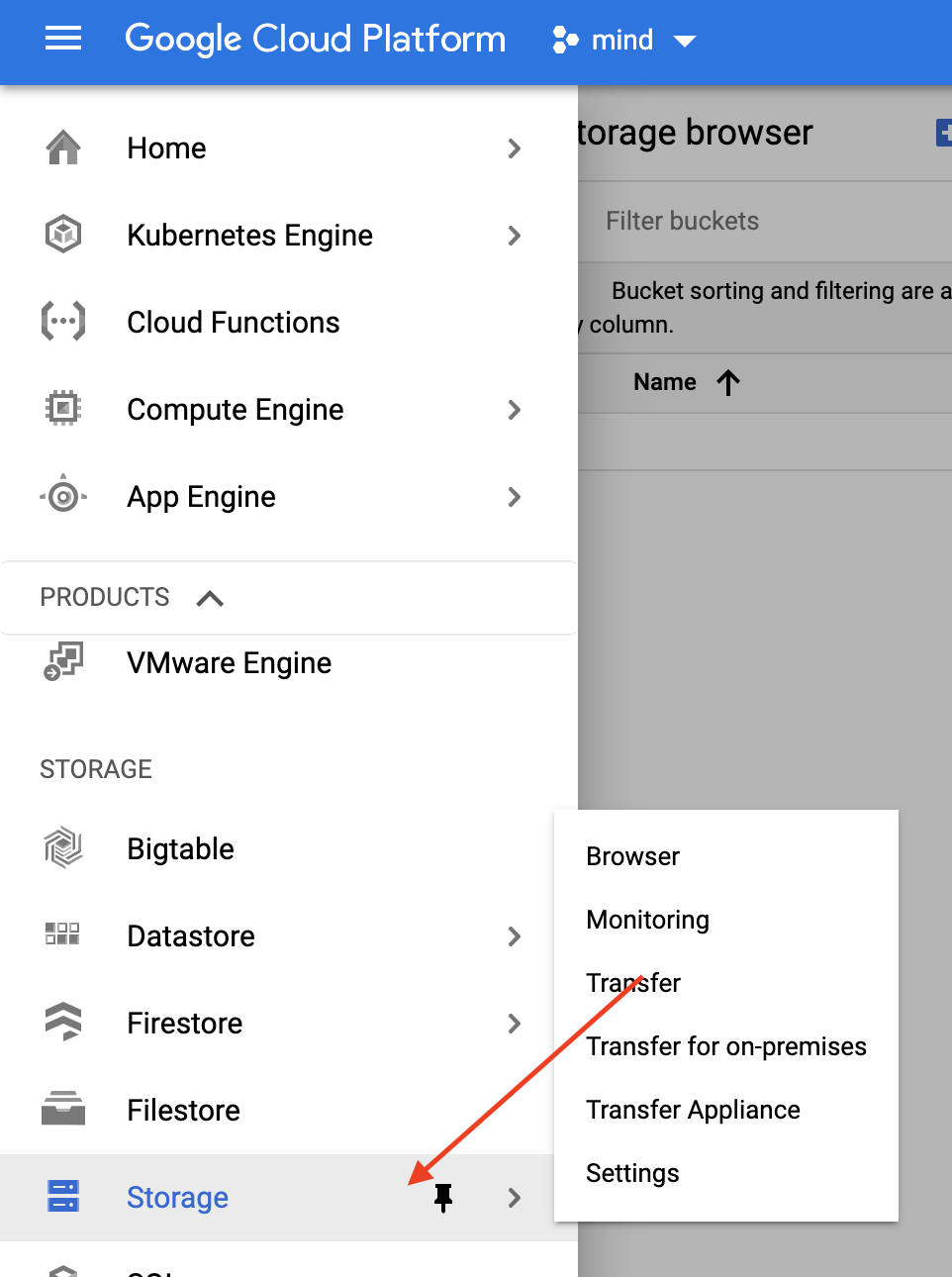
ทำการสร้าง Bucket ใน GCS
- ไปที่ Google Cloud Storage

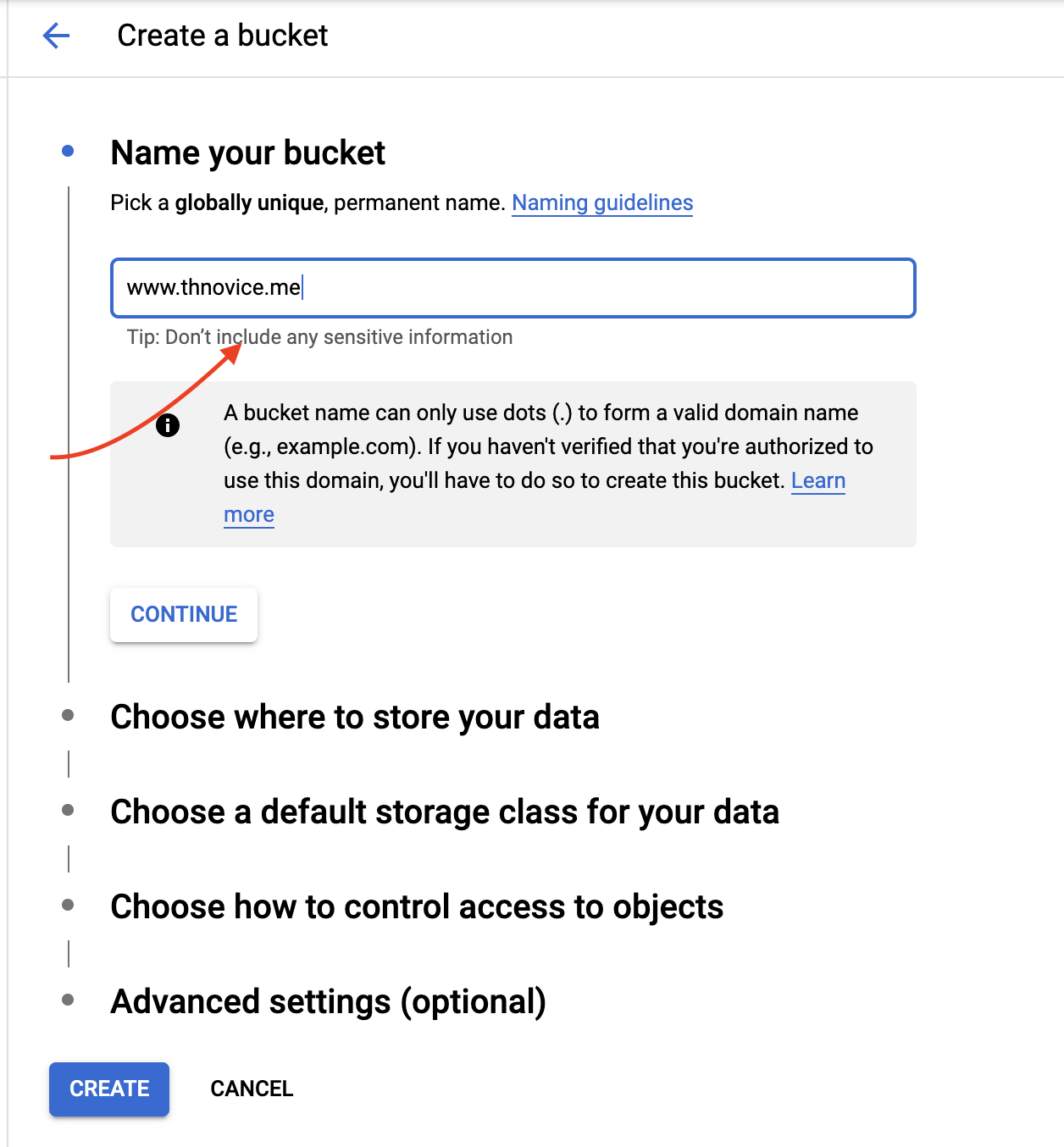
- ตั้งชื่อ Bucket ตาม subdomain ที่เรา ได้ทำการสร้าง Record CNAME ไว้

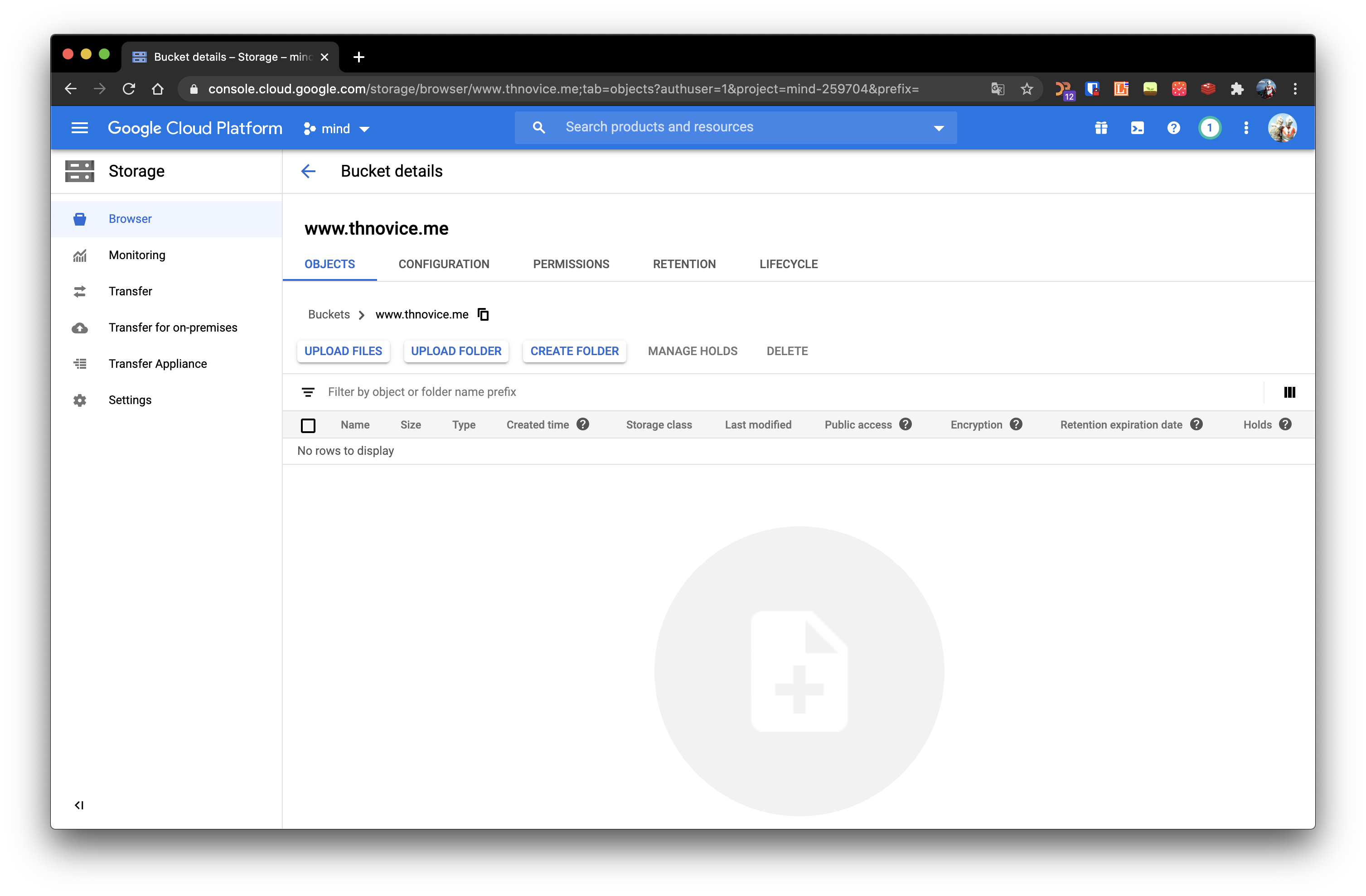
- จากนั้นจะได้ หน้า ประมาณนี้

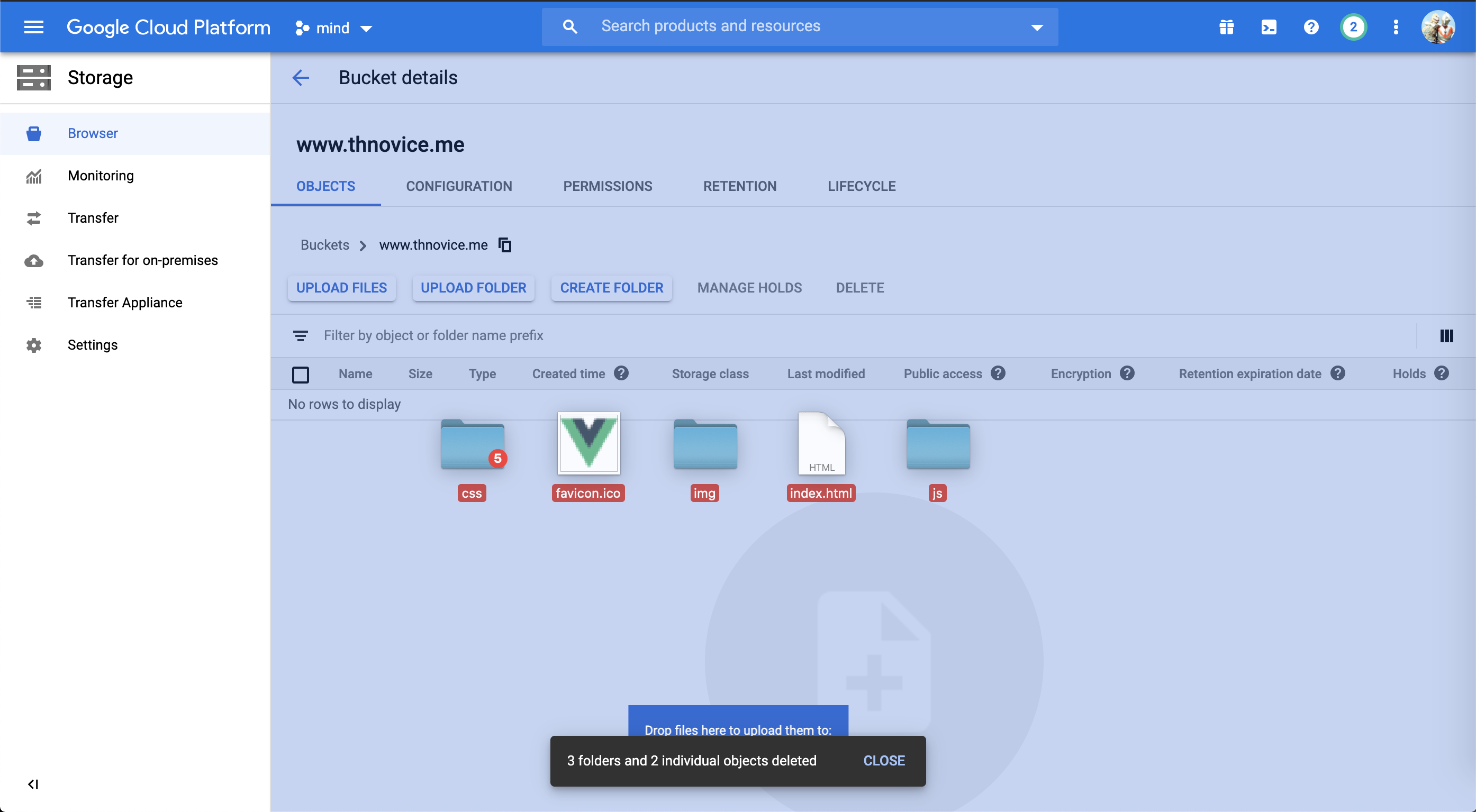
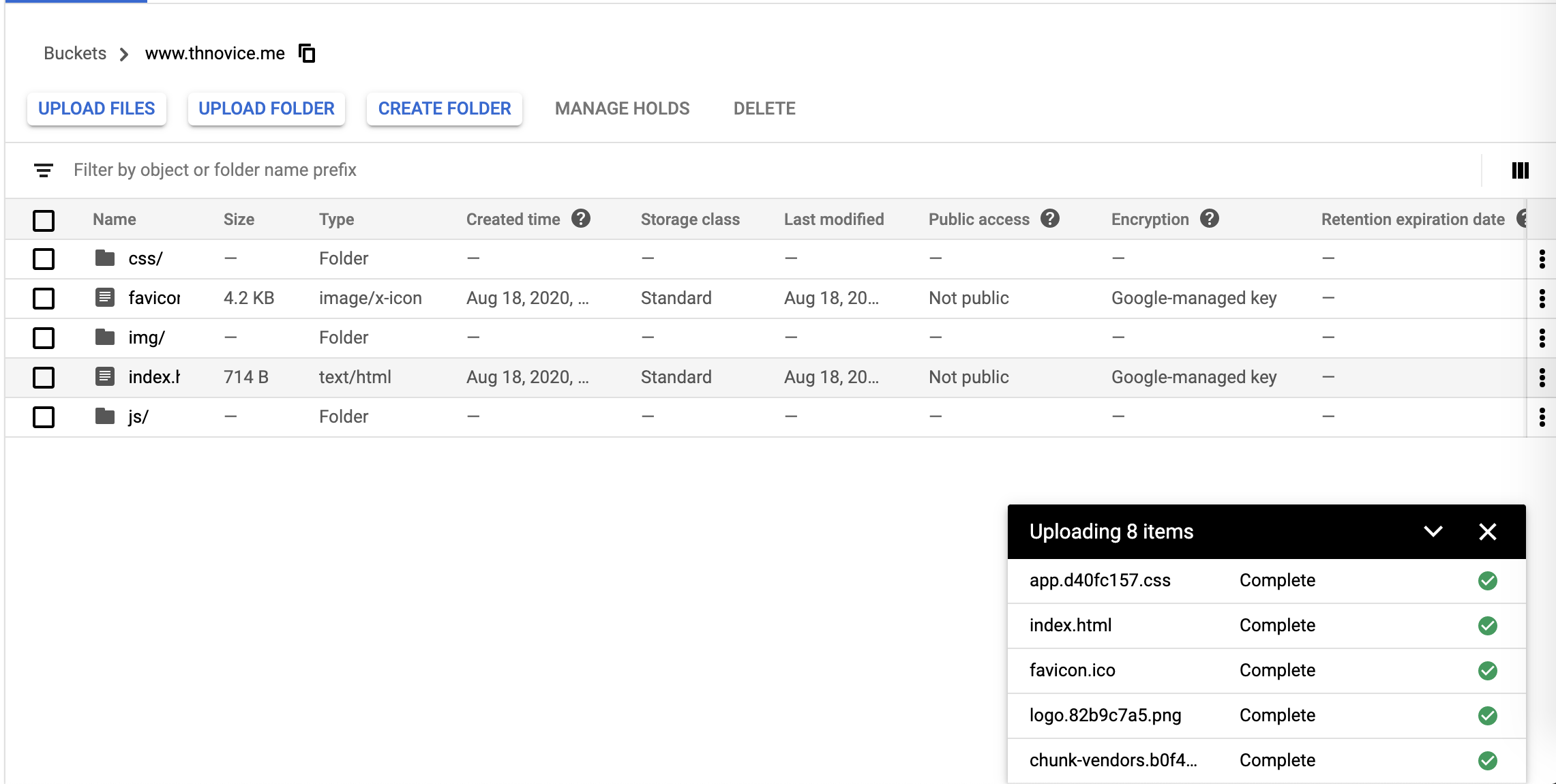
- จากนั้น ลาก หรือ Upload File ใน dist ที่ Build ไว้ตอนแรก


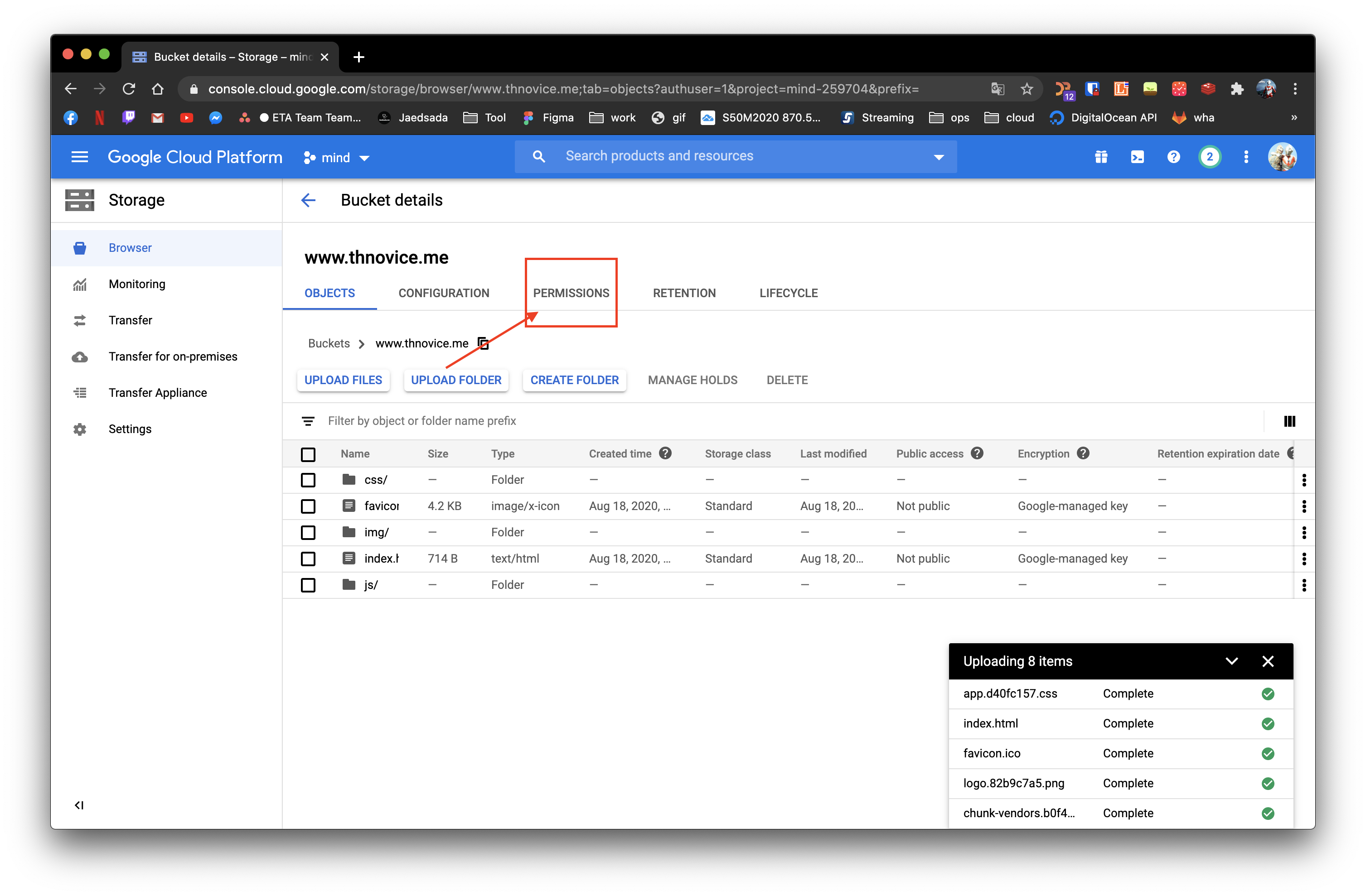
ถัดไปทำการ Set Permission

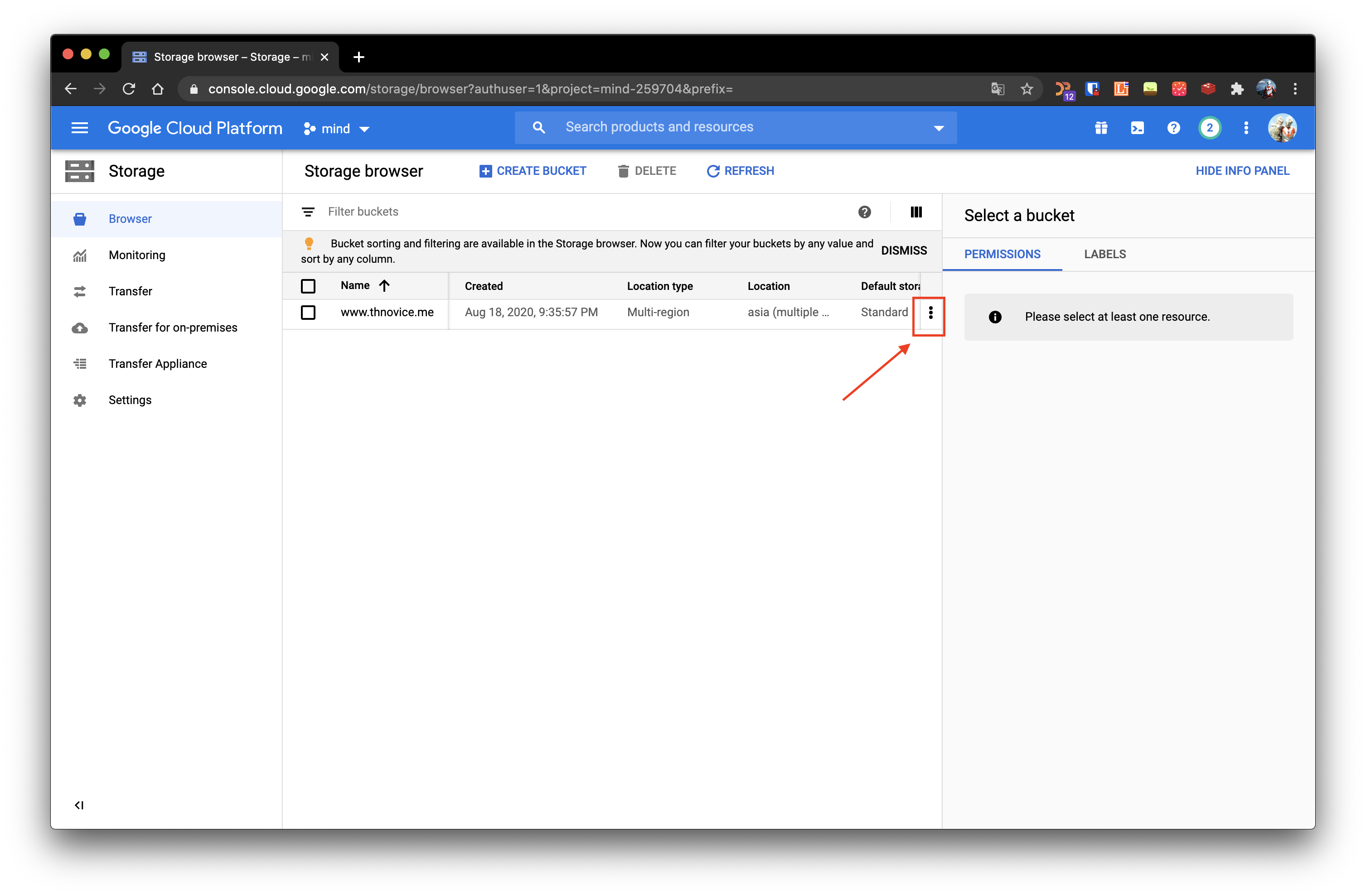
- กดปุ่ม
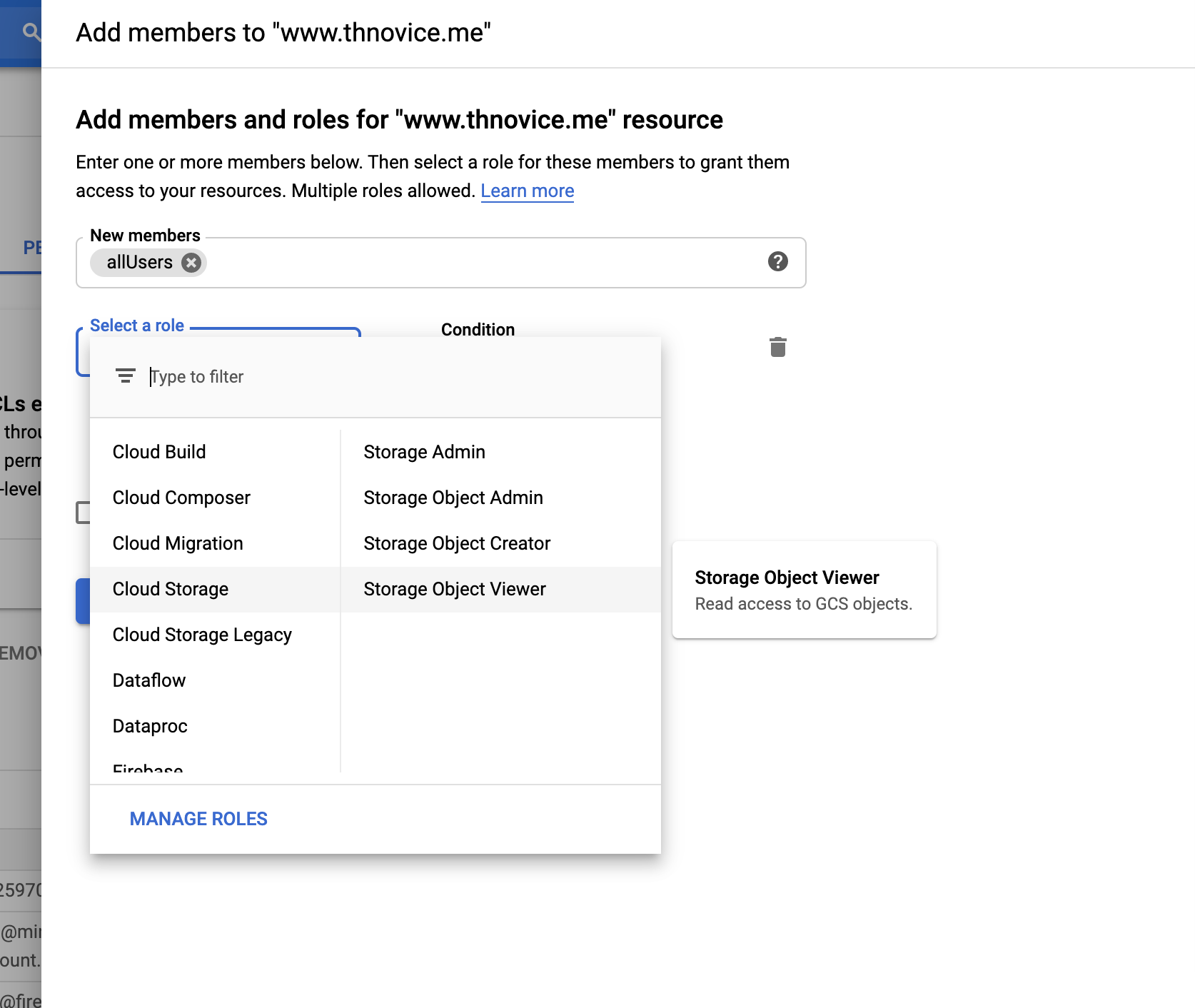
add userตรง new user ใส่เป็นallUsersแล้วเลือกRoleตามนี้

จาก นั้นกด save และ allow public access
จากนั้น กลับไปที่หน้า แรกของ GCS
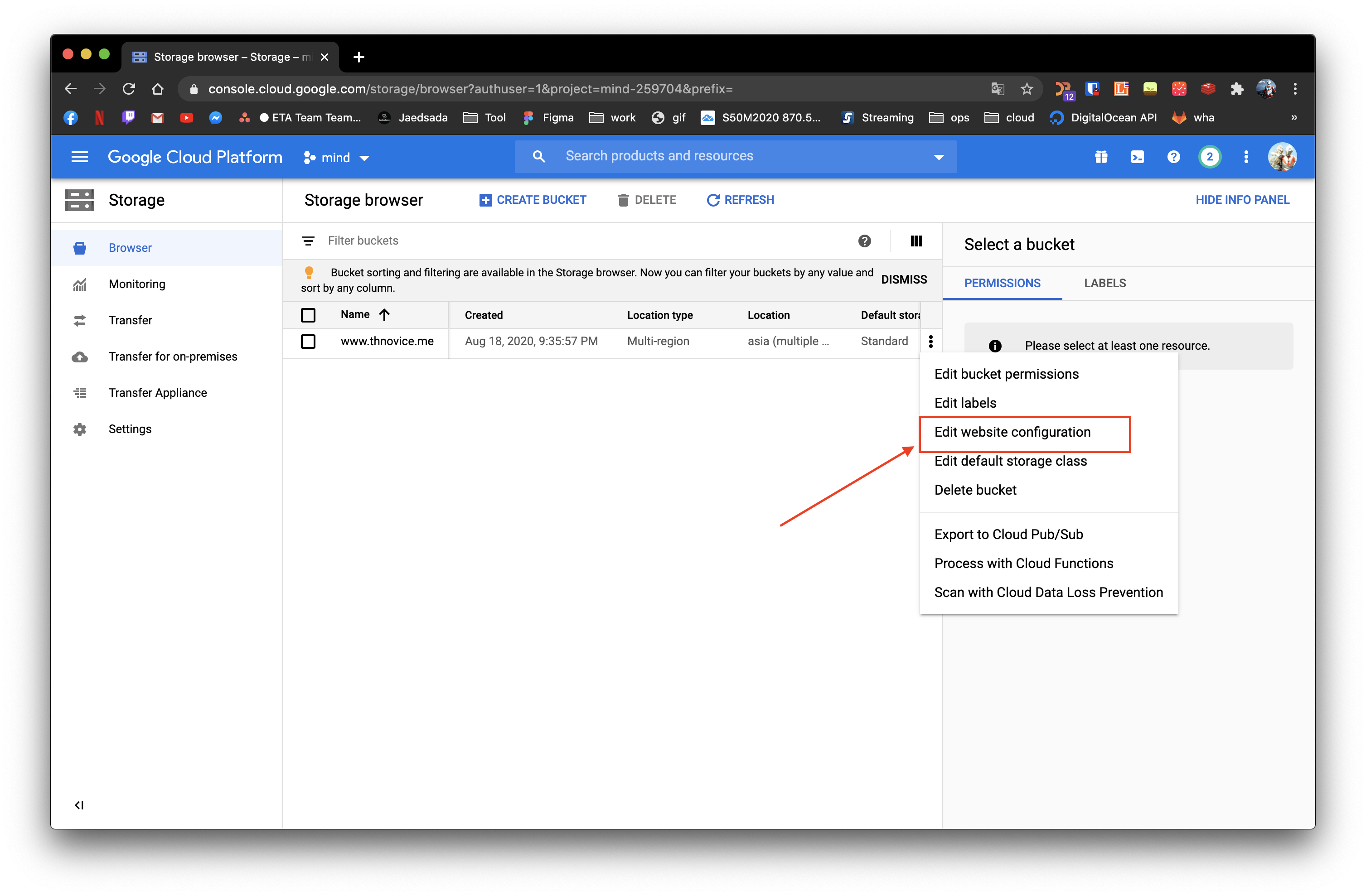
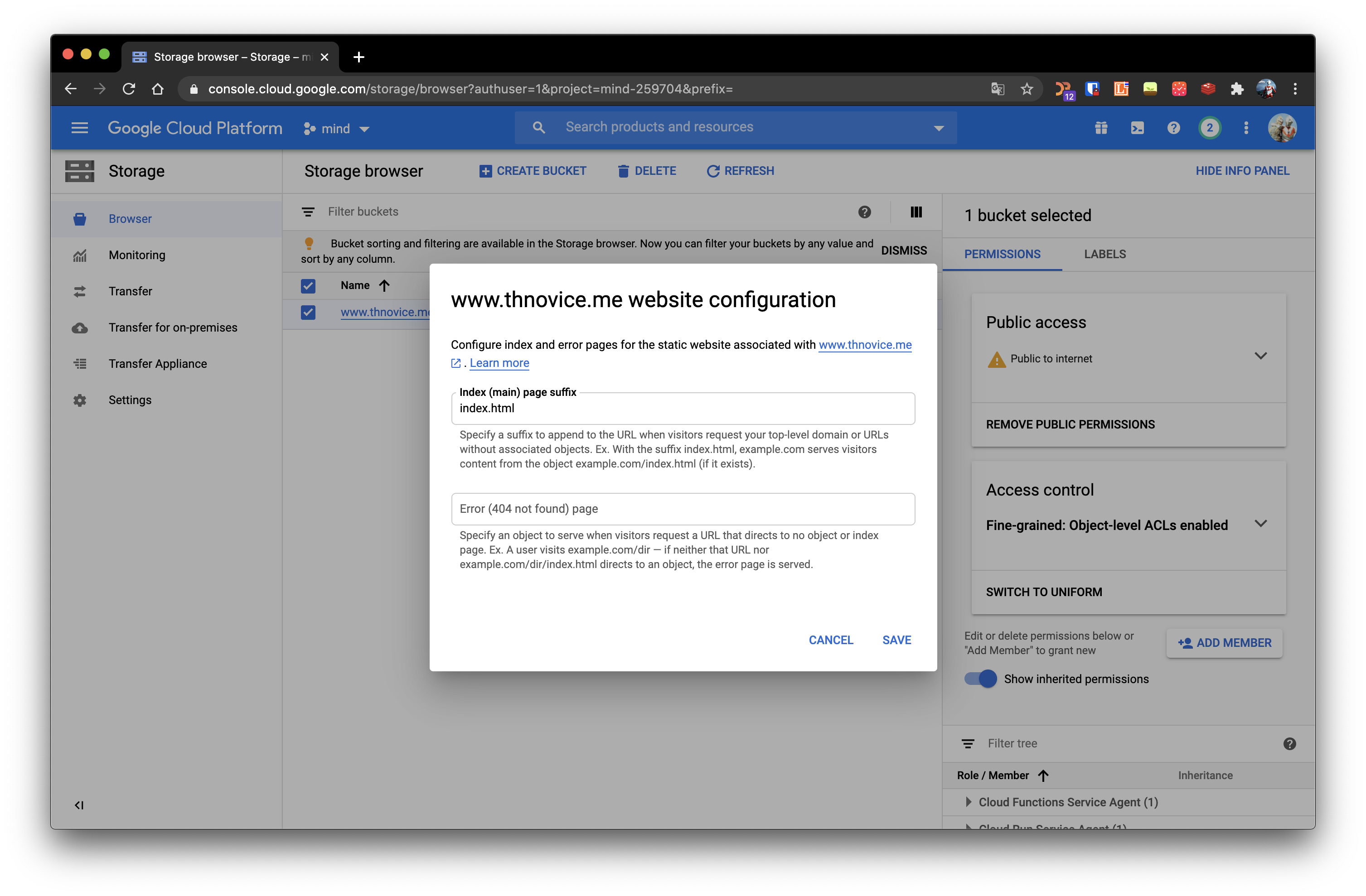
แก้ไข config web


ใส่เป็น path html ตัวที่เราต้องการให้ เป็น หน้าแรก ในที่นี้ เป็น index.html

ทดสอบ
เปิดไปที่ www.thnovice.me

GCS เป็น แบบ Free-tier
- เนื้อที่ไม่เกิน 5 GB
- get 1 ไฟล์ไม่เกิน 50,000 ครั้งต่อเดือน ( index.html , xx.css , xx.js นับ 3 )
ส่วนเรื่องค่าใช้จ่ายดูเพิ่มเติมได้ที่ Google Cloud Storage Pricing