ทำ VS Code บน Browser ด้วย Coder-Server (Docker)

Requirement
- Docker CE
- Coder-Server
ติดตั้ง Docker CE
ดาวน์โหลด Docker CE จากที่นี้
Empowering App Development for Developers | Docker
หรือถ้าเป็น Ubuntu ดูได้จากนี้
$ curl https://get.docker.com | sh
ติดตั้ง Coder-Server
$ docker run -it -p 127.0.0.1:8080:8080 \
-v "$PWD:/home/coder/project" \
-u "$(id -u):$(id -g)" \
codercom/code-server:latest

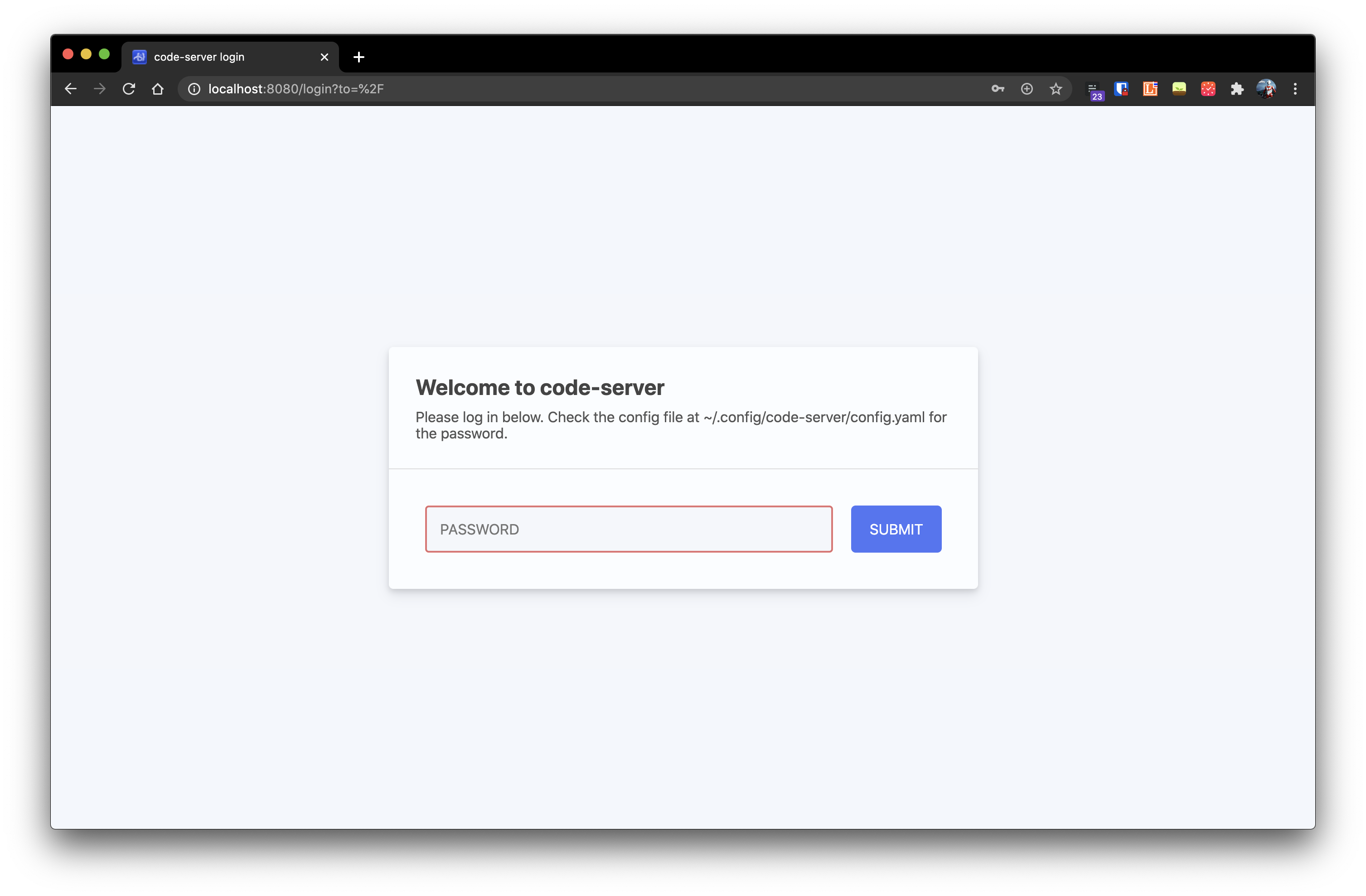
Password จะอยู่ที่
~/.config/code-server/config.yamlเราจะต้อง docker exec เข้าไปดูpasswordหรือ ถ้าไม่ต้องการใช้ password จะต้องใส้ –auth none เข้าไป
$ docker run -it -p 127.0.0.1:8080:8080 \
-v "$PWD:/home/coder/project" \
-u "$(id -u):$(id -g)" \
codercom/code-server:latest
กำหนด password เองด้วย
-e "PASSWORD=<password>"
$ docker run -it -p 127.0.0.1:8080:8080 \
-v "$PWD:/home/coder/project" \
-u "$(id -u):$(id -g)" \
-e "PASSWORD=<password>" \
codercom/code-server:latest
ไม่ต้องใช้ password
$ docker run -it -p 127.0.0.1:8080:8080 \
-v "$PWD:/home/coder/project" \
-u "$(id -u):$(id -g)" \
codercom/code-server:latest --auth none

$(id -u):$(id -g)กำหนด การเป็นเจ้าของ Directory นั้น เป็น User ที่ใช้งานอยู่ ทำให้ไม่ติด permission เวลา save หรือ แก้ไขไฟล์
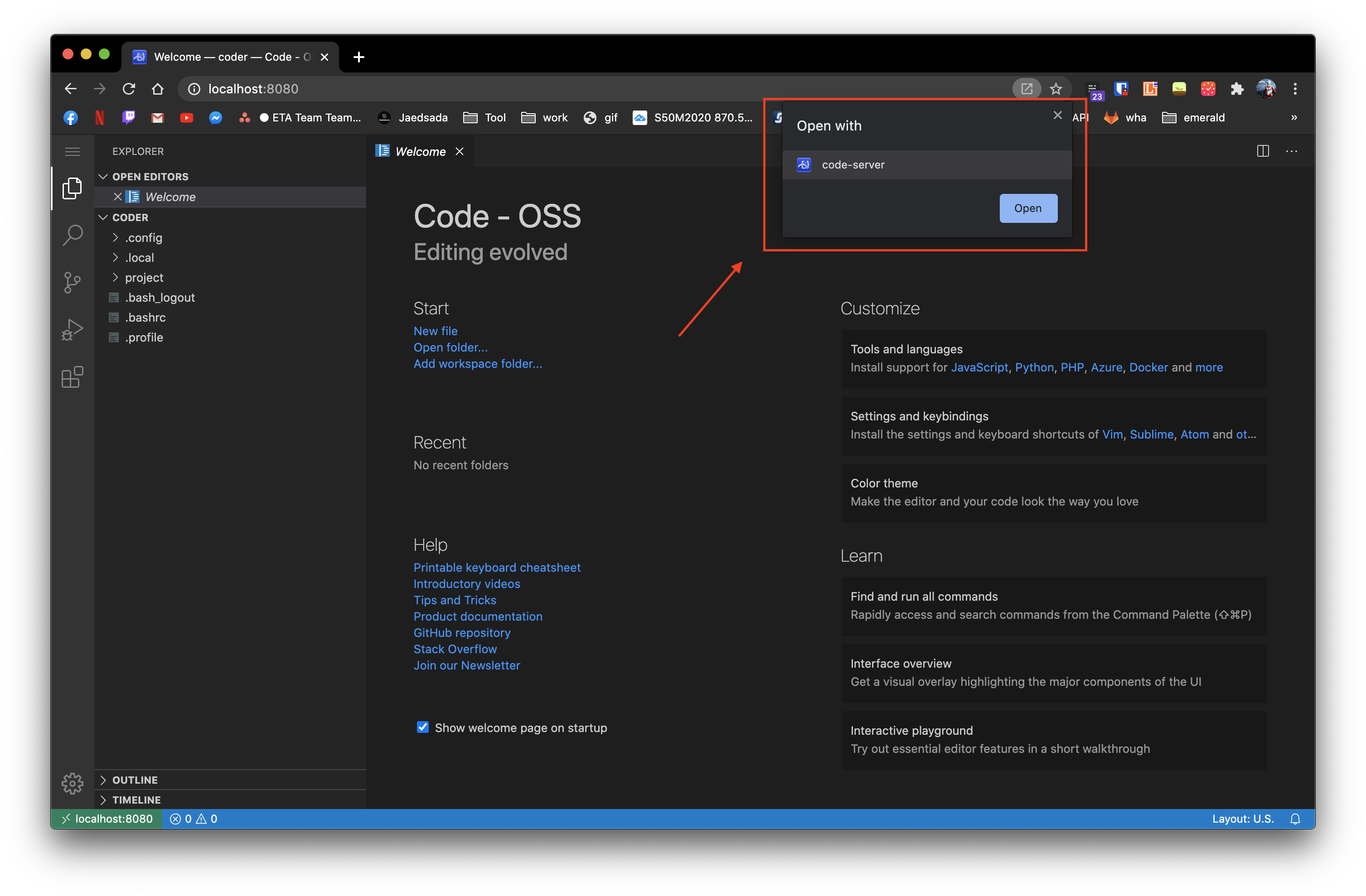
ทั้งนี้ ตัว version ปัจจุบัน (1.9.1) สามารถ install app แบบ PWA ได้แล้ว

เพิ่มเติม Coder Document Coder DockerHub