ลองโดน Vite (vit)
แบบสั้นๆ
Vite เป็น Dev Server ที่ Compile File โดยไม่ต้องพึ่งการ bundle หรือ webpack ใด ๆ
เพิ่มเติมได้ที่
https://twitter.com/youyuxi/status/1258059968542097410
Get Started
$ yarn create vite-app viteProject
...
yarn create v1.22.10
[1/4] 🔍 Resolving packages...
warning [email protected]: create-vite-app has been deprecated. run `npm init @vitejs/app` or `yarn create @vitejs/app` instead.
[2/4] 🚚 Fetching packages...
[3/4] 🔗 Linking dependencies...
[4/4] 🔨 Building fresh packages...
success Installed "[email protected]" with binaries:
- create-vite-app
- cva
Scaffolding project in /Users/jaedsada/project/hobbie/demo/viteProject...
Done. Now run:
cd viteProject
npm install (or `yarn`)
npm run dev (or `yarn dev`)
✨ Done in 11.15s.
template ที่ได้จะได้ vue 3 มาด้วย
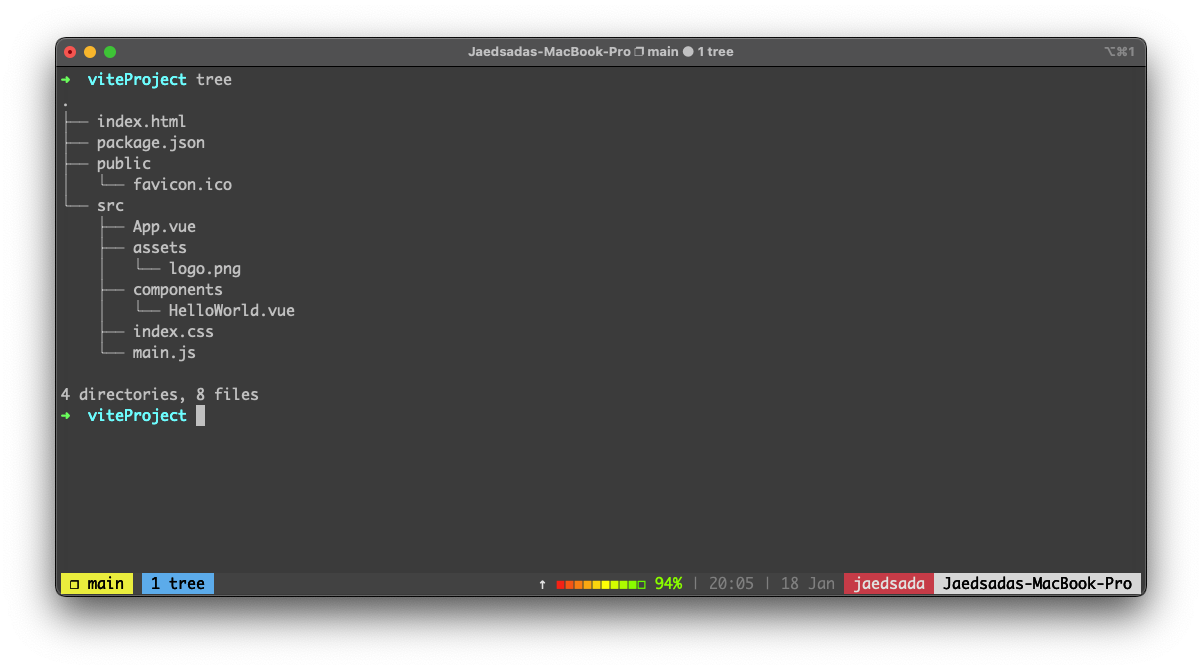
โครงสร้างที่ได้จะประมาณนี้

ลอง run
$ yarn // install
$ yarn dev // vite
...
yarn run v1.22.10
warning package.json: No license field
$ vite
[vite] Optimizable dependencies detected:
vue
Dev server running at:
> Local: http://localhost:3000/
> Network: http://192.168.1.41:3000/

Vite มันจะไม่มี router มาให้ สิ่งที่ต้องทำ คือ
- install vue router
npm i --save [email protected]
# or
yarn add [email protected]
- จากนั้น src/router/index.js
import { createWebHistory, createRouter } from "vue-router";
import Home from "../views/Home.vue";
import About from "../views/About.vue";
const history = createWebHistory();
const routes = [
{ path: "/", component: Home },
{ path: "/about", component: About },
];
const router = createRouter({ history, routes });
export default router;
- ใน main.js
import { createApp } from 'vue'
import App from './App.vue'
import './index.css'
createApp(App)
.mount('#app')
...
import { createApp } from 'vue'
import App from './App.vue'
import './index.css'
import router from './router' // <-
createApp(App)
.use(router) // <-
.mount('#app')
- create src/views/Home.vue , src/views/About.vue ,
/// Home.vue
<template>
<div>
<h1>Home page</h1>
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
...
// About.vue
<template>
<div>
<h1>About page</h1>
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
- ปรับ App.vue นิดหน่อย
// old
<template>
<img alt="Vue logo" src="./assets/logo.png" />
<HelloWorld msg="Hello Vue 3.0 + Vite" />
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
...
// new
<template>
<img alt="Vue logo" src="./assets/logo.png" />
<br>
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
<router-view></router-view>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
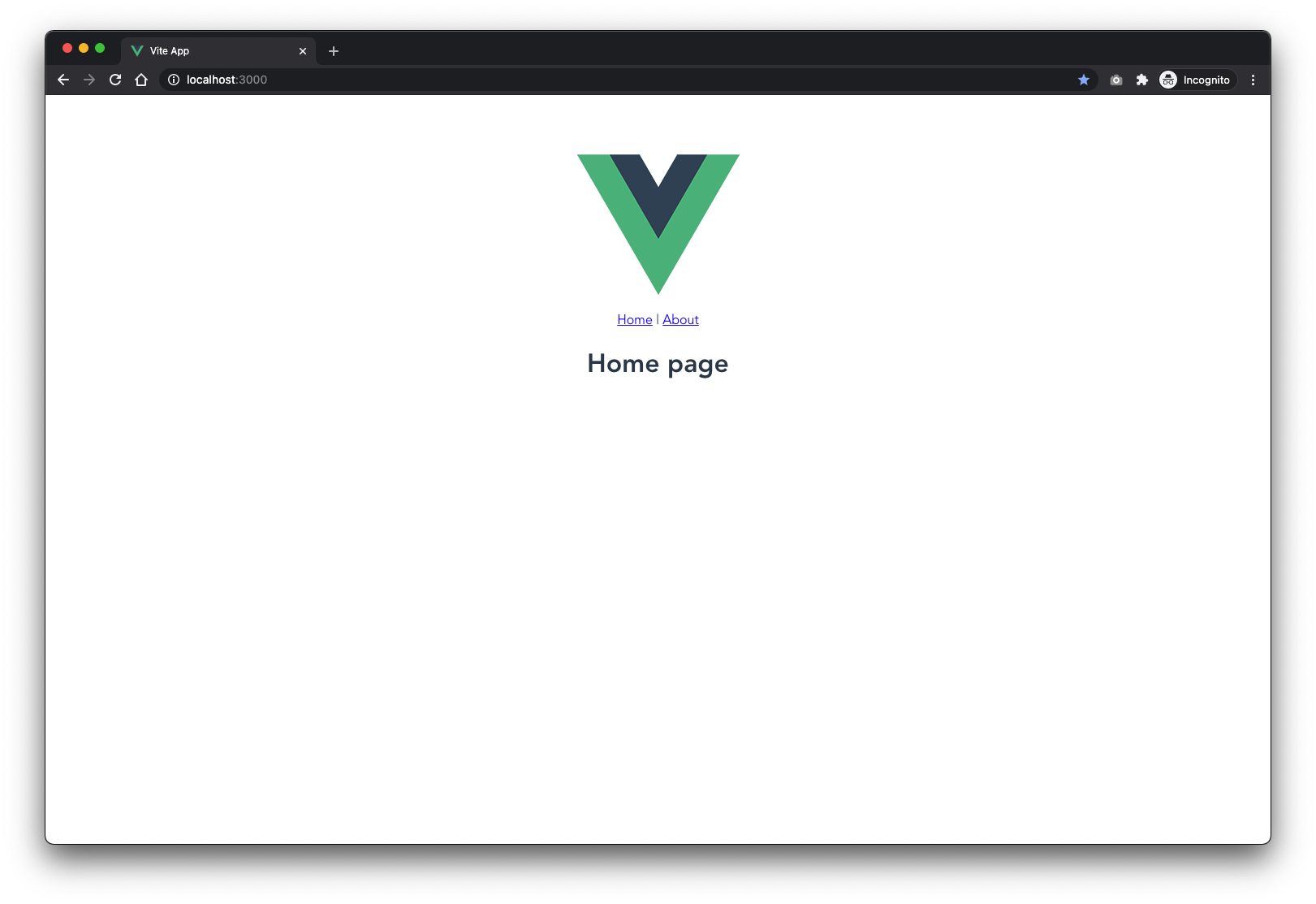
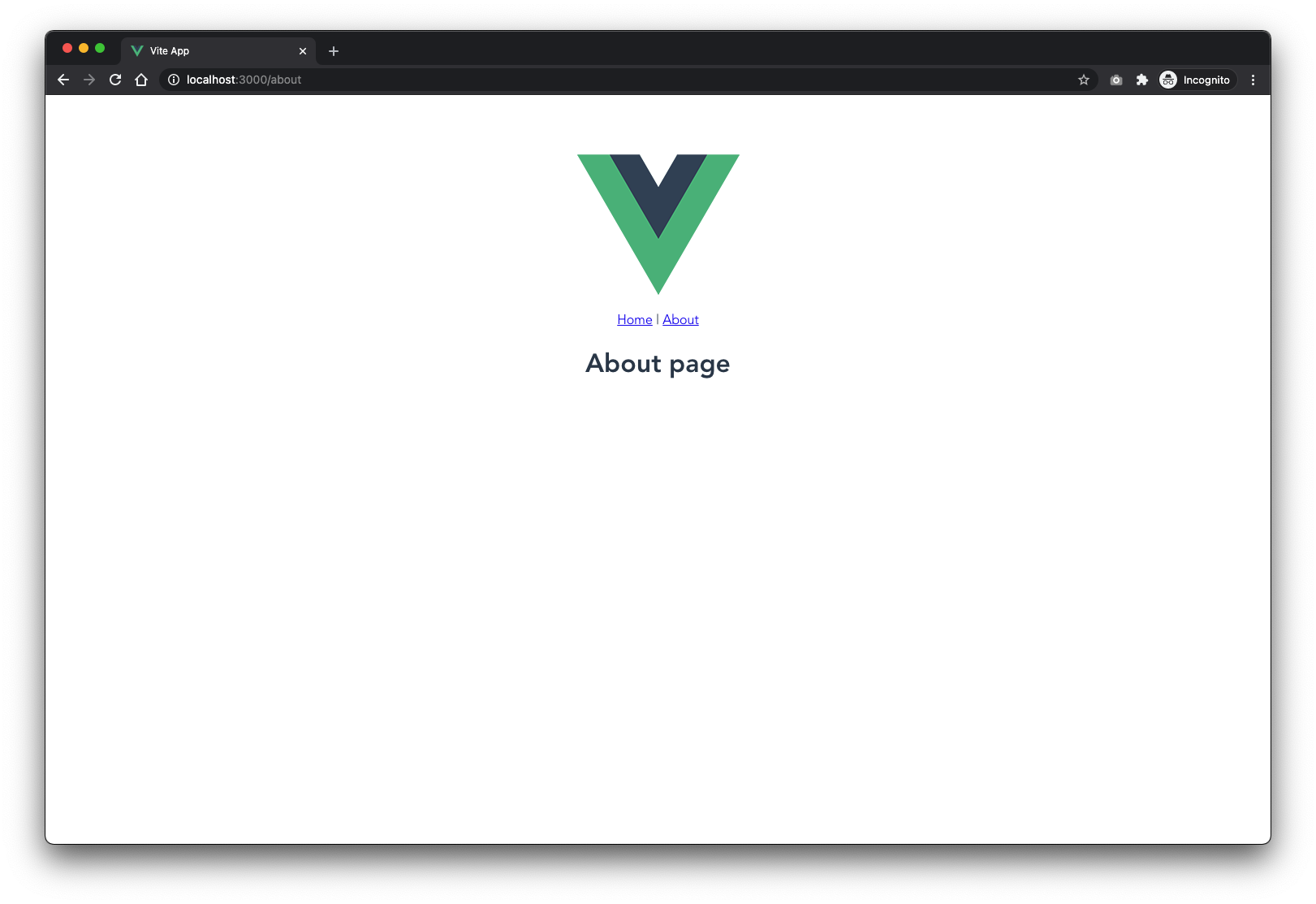
- run
$ yarn dev
...
yarn run v1.22.10
warning package.json: No license field
$ vite
Dev server running at:
> Local: http://localhost:3000/
> Network: http://192.168.1.41:3000/


Build
$ yarn build // vite build
yarn run v1.22.10
warning package.json: No license field
$ vite build
[write] dist/index.html 0.38kb, brotli: 0.14kb
[write] dist/_assets/logo.3b714202.png 6.69kb
[write] dist/_assets/index.8f26c26e.js 62.38kb, brotli: 21.92kb
[write] dist/_assets/style.0637ccc5.css 0.16kb, brotli: 0.10kb
Build completed in 3.31s.
✨ Done in 3.99s.
หลังจาก build จะได้ dist มา ข้างในจะเป็น ประมาณนี้
dist
├── _assets
│ ├── index.8f26c26e.js
│ ├── logo.3b714202.png
│ └── style.0637ccc5.css
├── favicon.ico
└── index.html
1 directory, 5 files
จากที่ทดลองเล่นมา พบว่า เร็วขึ้นมาก และค่อนข้างเป็น มิตรกับเครื่องคอมที่ใช้อยู่ ( ปกติ serve vue ทีจะมาพร้อมกับเสียงพัดลมที่ดังมาก 5555 )
แต่ทั้งนี้ยังเป็น version ทดลองอยู่ อาจจะยังไม่เหมาะแก่การใช้งาน production เท่าไร
Ref: