Vue + Leaflet Map แบบเร็วๆ
Documentation - Leaflet - a JavaScript library for interactive maps

Install Vue
$ vue create demo-leaflet
$ cd demo-leaflet
For simple , Use CDN
// index.html
<body>
<div id="app"></div>
<script src="https://unpkg.com/[email protected]/dist/leaflet.js" integrity="sha512-gZwIG9x3wUXg2hdXF6+rVkLF/0Vi9U8D2Ntg4Ga5I5BZpVkVxlJWbSQtXPSiUTtC0TjtGOmxa1AJPuV0CPthew==" crossorigin=""></script>
</body>
$ yarn serve
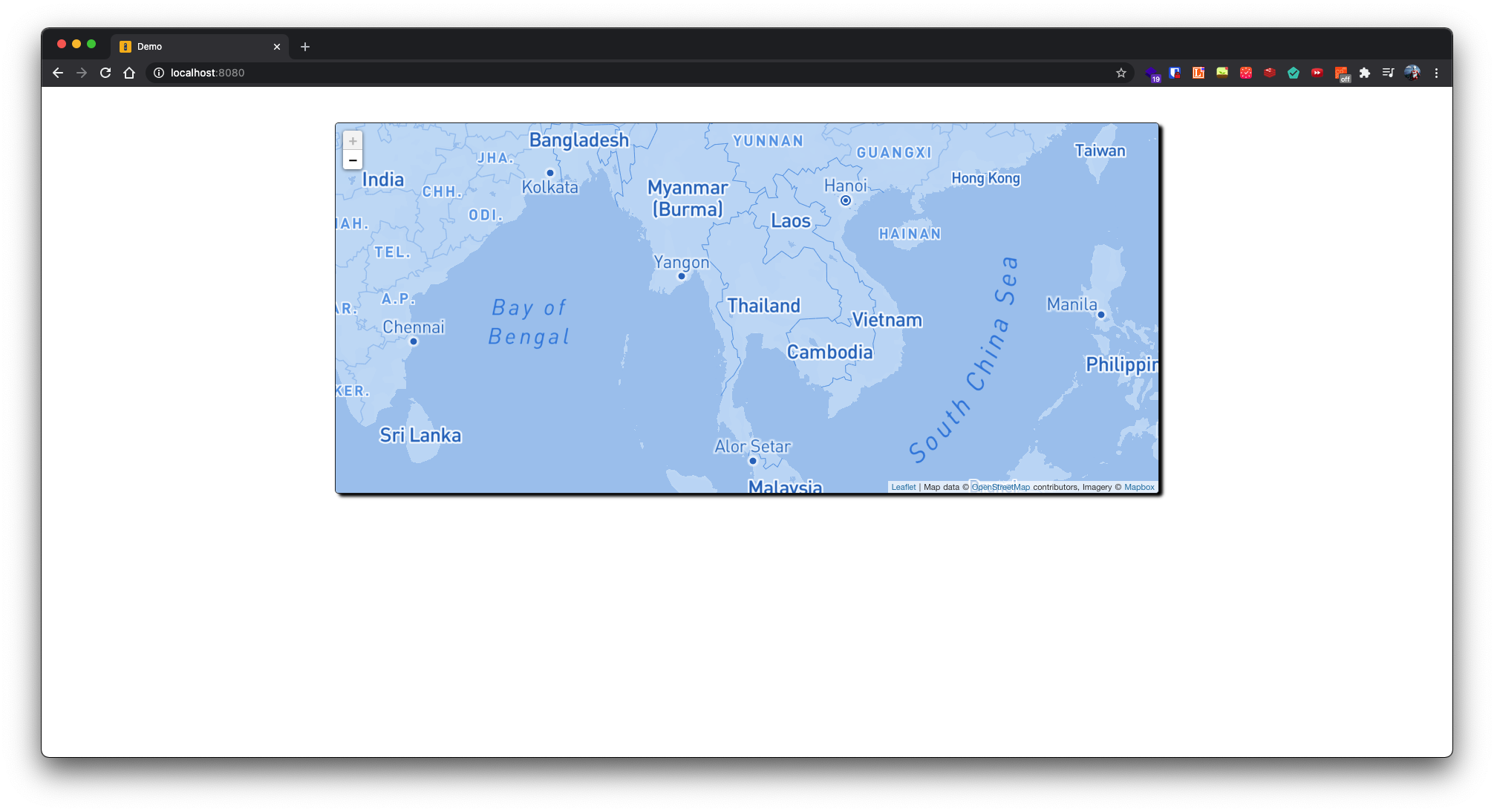
Init Map
<template>
<div class="container pt-5">
<div id="mapid" class="carder mb-5"></div>
</div>
</template>
<style scoped>
#mapid { height: 500px; }
.carder{
border: 1px solid;
box-shadow: rgb(0, 0, 0) 5px 4px 4px;
border-radius: 5px;
outline: none;
}
</style>
<script>
export default {
name: "Map",
data() {
return {};
},
async mounted(){
this.initMap()
},
methods: {
async initMap(){
var mymap = L.map('mapid').setView([15, 100], 13);
L.tileLayer('https://api.mapbox.com/styles/v1/{id}/tiles/{z}/{x}/{y}?access_token=pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4NXVycTA2emYycXBndHRqcmZ3N3gifQ.rJcFIG214AriISLbB6B5aw', {
attribution: 'Map data © <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors, Imagery © <a href="https://www.mapbox.com/">Mapbox</a>',
maxZoom: 5,
id: 'mapbox/streets-v11',
tileSize: 512,
zoomOffset: -1,
}).addTo(mymap);
},
}
};
</script>
$ yarn serve

Add Marker
Documentation - Leaflet - a JavaScript library for interactive maps
/// example
L.marker([50.5, 30.5]).addTo(map);
...
...
methods: {
async initMap(){
var mymap = L.map('mapid').setView([15, 100], 13);
L.tileLayer('https://api.mapbox.com/styles/v1/{id}/tiles/{z}/{x}/{y}?access_token=pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4NXVycTA2emYycXBndHRqcmZ3N3gifQ.rJcFIG214AriISLbB6B5aw', {
attribution: 'Map data © <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors, Imagery © <a href="https://www.mapbox.com/">Mapbox</a>',
maxZoom: 5,
id: 'mapbox/streets-v11',
tileSize: 512,
zoomOffset: -1,
animate: true,
accessToken: 'your.mapbox.access.token'
}).addTo(mymap);
this.initMarker(mymap)
},
initMarker(map){
L.marker([15, 100]).addTo(map);
}
}
...
...

Circle
Documentation - Leaflet - a JavaScript library for interactive maps
/// example
L.circle([50.5, 30.5], {radius: 200}).addTo(map);
...
...
methods: {
async initMap(){
var mymap = L.map('mapid').setView([15, 100], 13);
L.tileLayer('https://api.mapbox.com/styles/v1/{id}/tiles/{z}/{x}/{y}?access_token=pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4NXVycTA2emYycXBndHRqcmZ3N3gifQ.rJcFIG214AriISLbB6B5aw', {
attribution: 'Map data © <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors, Imagery © <a href="https://www.mapbox.com/">Mapbox</a>',
maxZoom: 5,
id: 'mapbox/streets-v11',
tileSize: 512,
zoomOffset: -1,
animate: true,
accessToken: 'your.mapbox.access.token'
}).addTo(mymap);
this.initCircle(mymap)
},
initCircle(map){
L.circle([15, 100], {
radius: 200000
}).addTo(map);
}
}
...
...

Polyline
var polyline = L.polyline(latlngs, {color: 'red'}).addTo(map);
async initMap(){
var mymap = L.map('mapid').setView([15, 100], 13);
L.tileLayer('https://api.mapbox.com/styles/v1/{id}/tiles/{z}/{x}/{y}?access_token=pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4NXVycTA2emYycXBndHRqcmZ3N3gifQ.rJcFIG214AriISLbB6B5aw', {
attribution: 'Map data © <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors, Imagery © <a href="https://www.mapbox.com/">Mapbox</a>',
maxZoom: 5,
id: 'mapbox/streets-v11',
tileSize: 512,
zoomOffset: -1,
animate: true,
accessToken: 'your.mapbox.access.token'
}).addTo(mymap);
this.initPolyline(mymap)
},
initPolyline(map){
var latlngs = [
[15, 100],
[15, 102],
[16, 100],
[14, 100],
];
var polyline = L.polyline(latlngs, {color: 'red'}).addTo(map);
// zoom the map to the polyline
map.fitBounds(polyline.getBounds());
}

Custom created mapbox style
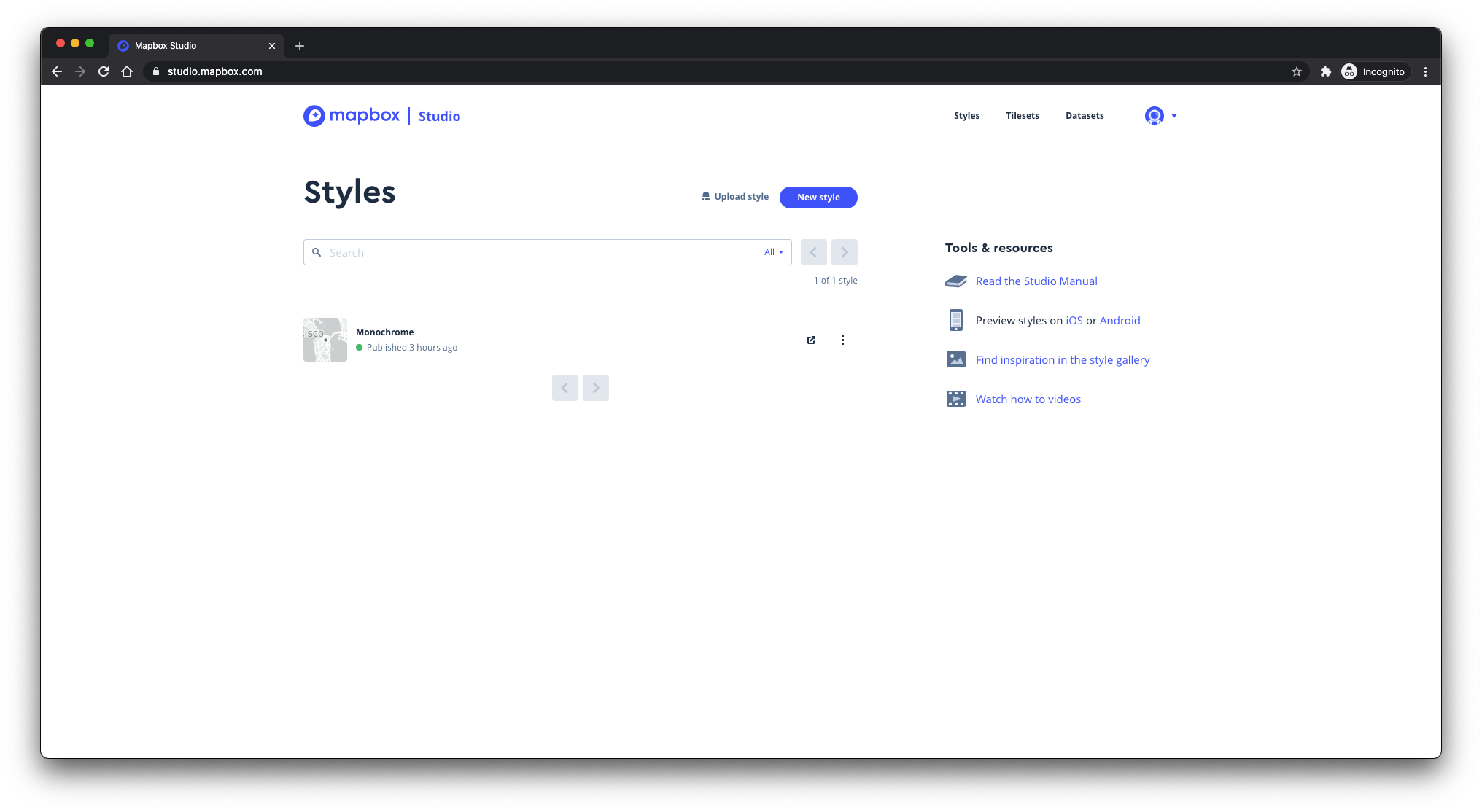
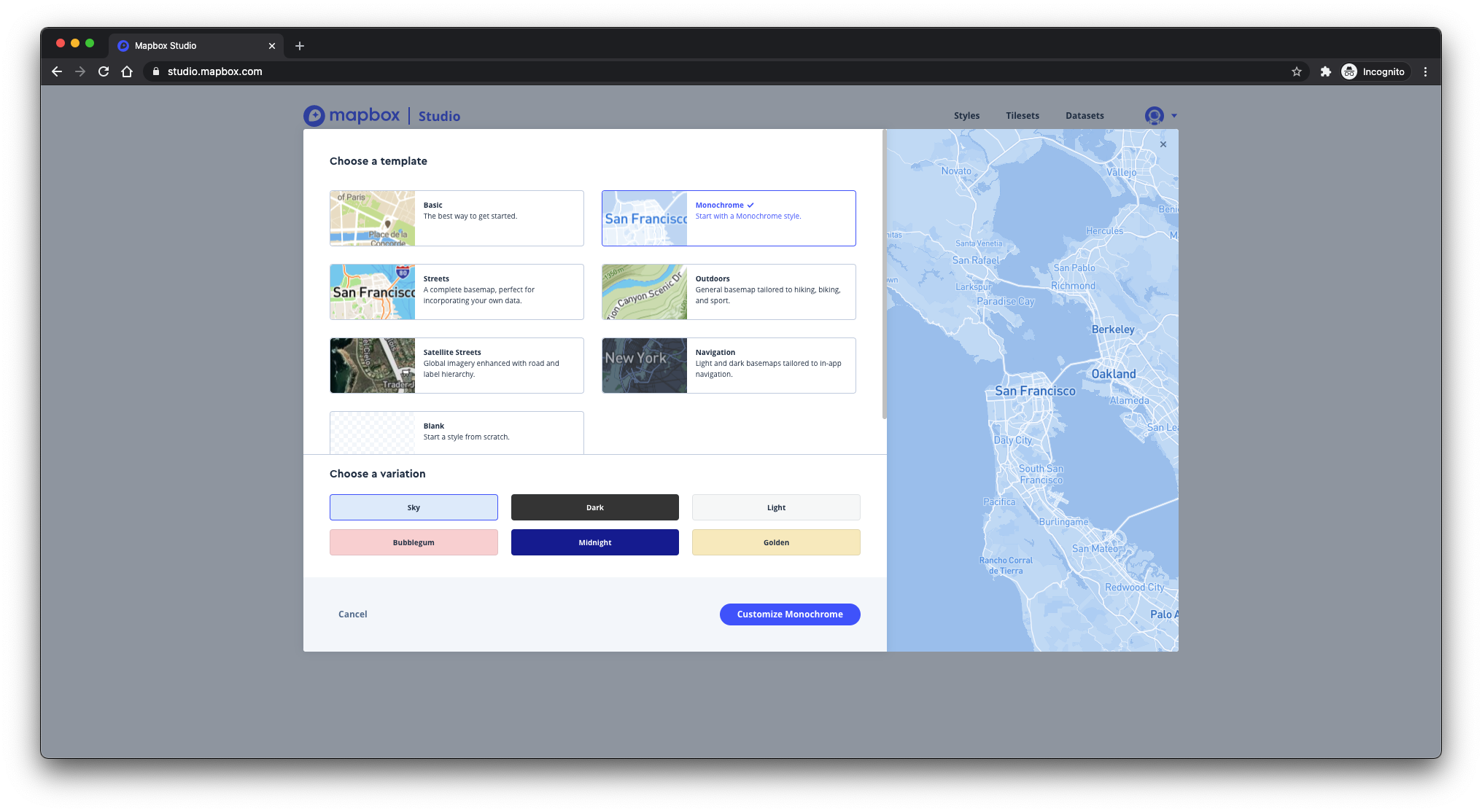
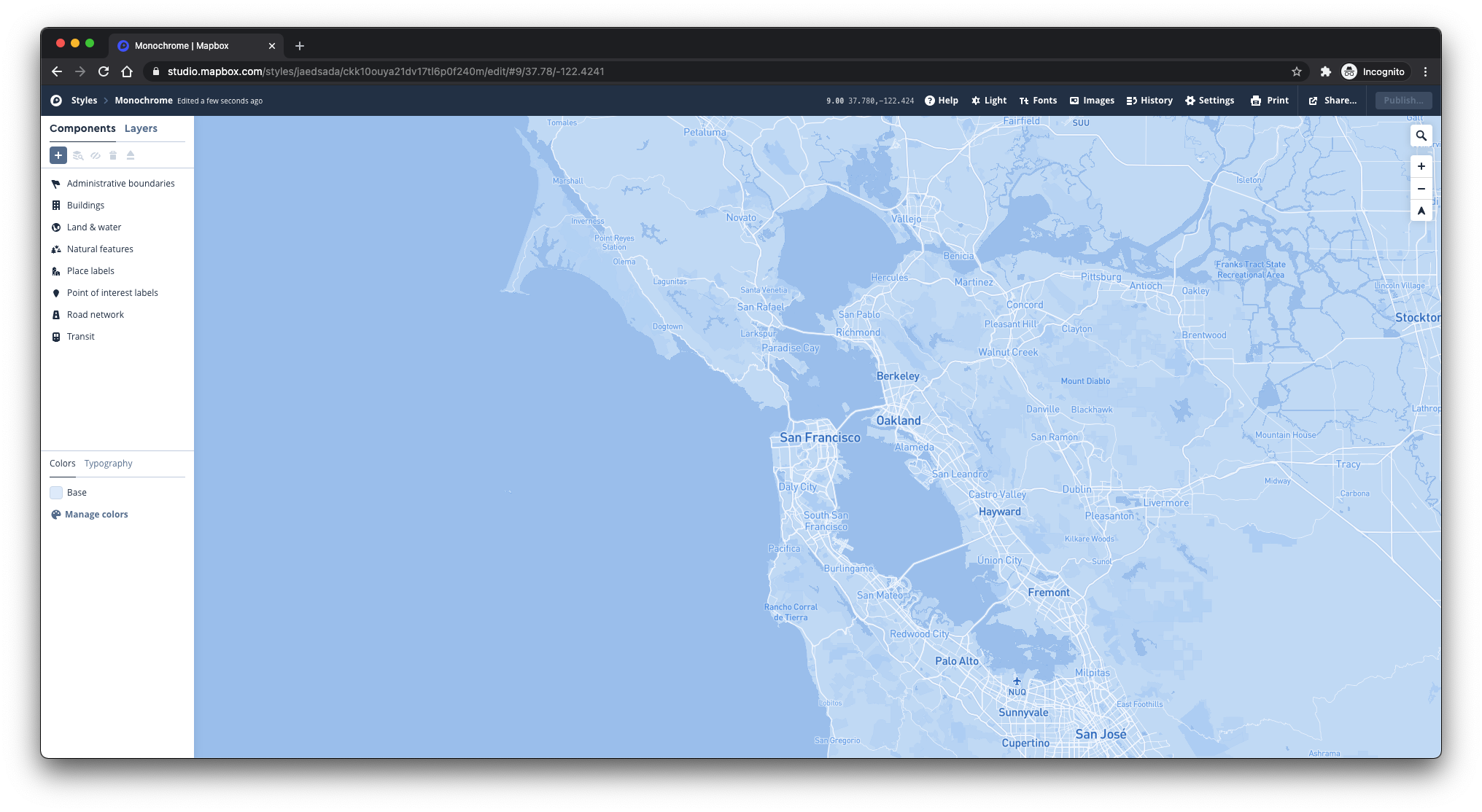
Sign up and Create style



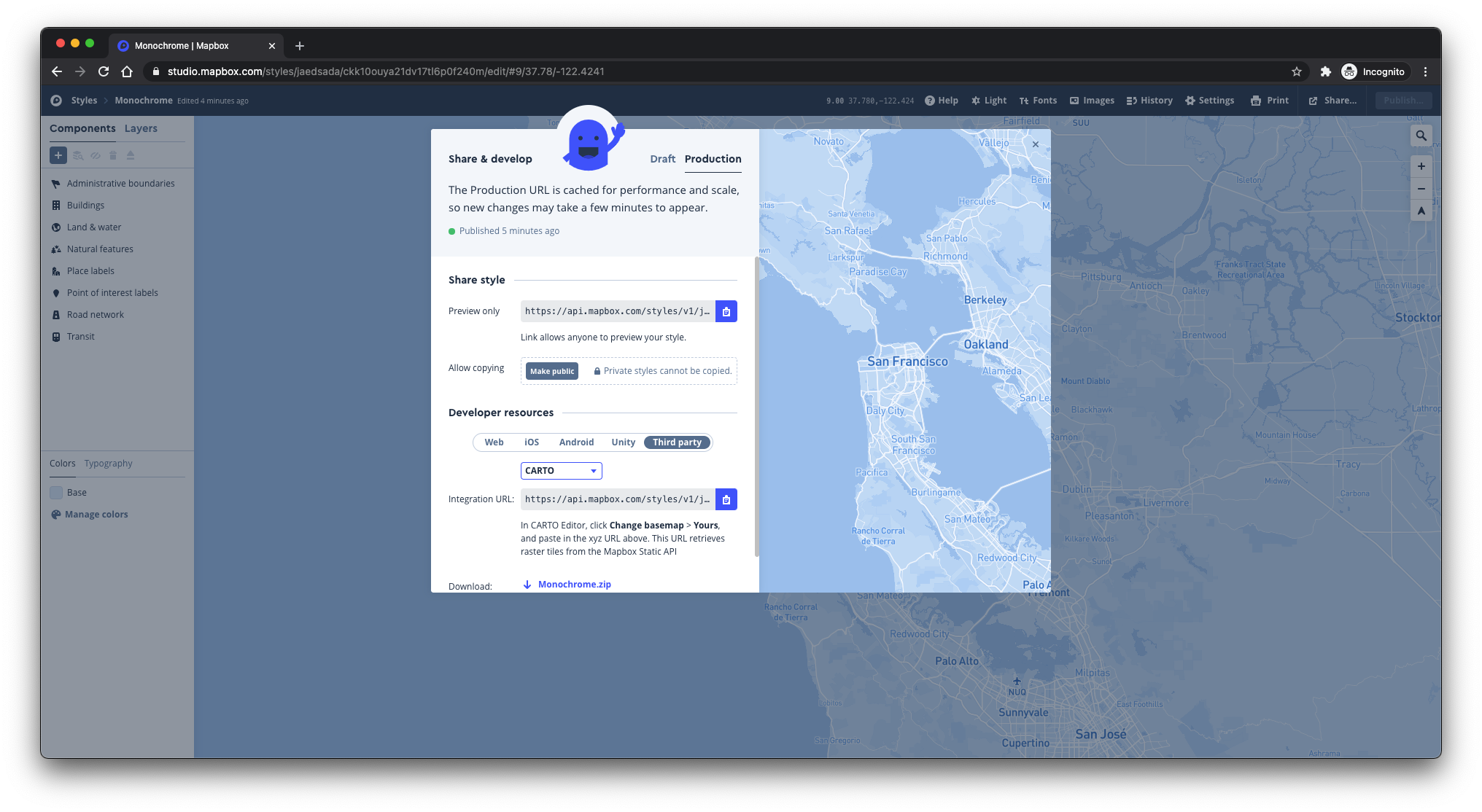
- after you created your own style, click “Share…” at right top menu

You get popup, select Develop “Third Party” and in dropdown “CARTO”
copy “Integration URL”. This is the link you need for Leaflet.js to set ‘tileLayer’
async initMap(){
var mymap = L.map('mapid').setView([15, 100], 13);
L.tileLayer('<Integration URL>', {
attribution: 'Map data © <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors, Imagery © <a href="https://www.mapbox.com/">Mapbox</a>',
maxZoom: 5,
id: 'mapbox/streets-v11',
tileSize: 512,
zoomOffset: -1,
animate: true,
accessToken: 'your.mapbox.access.token'
}).addTo(mymap);
},

Ref :
Documentation - Leaflet - a JavaScript library for interactive maps